Why is my website loading slowly? A troubleshooting guide for business owners


Introduction
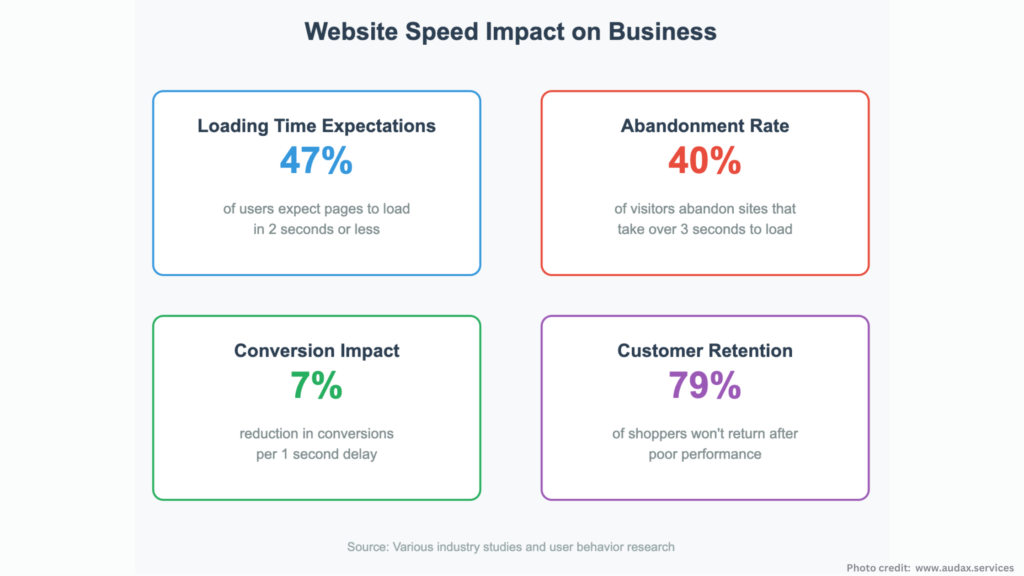
In today’s fast-paced digital marketplace, website speed isn’t just a technical metric—it’s a critical business factor that directly impacts your bottom line. According to recent studies, 47% of American consumers expect websites to load in 2 seconds or less, and 40% will abandon a site that takes more than 3 seconds to load. For business owners, this translates to a simple truth: every second of delay could be costing you customers and revenue.
This comprehensive guide will help you understand why your website might be running slowly and provide practical, actionable solutions to improve its performance. Whether you’re running a small e-commerce store or managing a large corporate website, these insights will help you optimize your online presence for speed and success.
The Real Cost of a Slow Website
Before diving into technical solutions, let’s understand what’s at stake:
- A mere 1-second delay in page response can result in a 7% reduction in conversions
- Major retailers like Amazon have reported that every 100ms of latency costs them 1% in sales
- Google considers page speed as a ranking factor, meaning slower websites may appear lower in search results
- 79% of online shoppers who experience performance issues are less likely to buy from the same site again

Common Causes of Slow Website Loading
1. Server-Related Issues
Poor Server Performance
Your website’s server is its foundation, and like any foundation, its quality directly impacts everything built upon it. Many businesses, especially startups, opt for cheaper shared hosting solutions, which can lead to:
- Resource competition with other websites
- Limited processing power and memory
- Inconsistent performance during peak traffic times
- Slower response times due to oversold server resources
Solution: Consider upgrading to a Virtual Private Server (VPS) or dedicated hosting solution. While this represents a higher monthly cost, the improved performance can lead to better conversion rates and higher revenue.
Geographic Server Location
The physical distance between your server and your users matters significantly. For example, if your business primarily serves customers in New York but your server is located in California, you’re adding unnecessary delay to every page load.
Solution: Implement a Content Delivery Network (CDN) that maintains copies of your website on servers across multiple locations, automatically serving content from the nearest server to each user.
2. Content and Code Optimization Issues
Unoptimized Images
High-resolution images can dramatically slow down your website. A common mistake is uploading images straight from a digital camera or stock photo site without optimization.
Best Practices for Image Optimization:
- Compress images using tools like TinyPNG or ImageOptim
- Use appropriate file formats (JPEG for photographs, PNG for graphics with transparency)
- Implement lazy loading for images below the fold
- Consider using WebP format with proper fallbacks
JavaScript and CSS Issues
Poorly optimized code is often a hidden performance killer. Common problems include:
- Multiple separate JavaScript and CSS files
- Render-blocking resources
- Unminified code
- Excessive use of third-party scripts
Solution:
- Combine and minify CSS and JavaScript files
- Implement asynchronous loading for non-critical scripts
- Remove unused CSS rules
- Audit and remove unnecessary third-party scripts
3. Content Management System (CMS) Complications
Plugin Overload
Many business websites, especially those built on platforms like WordPress, suffer from having too many plugins installed. Each plugin adds:
- Additional HTTP requests
- More database queries
- Potential security vulnerabilities
- Increased server load
Best Practices for Plugin Management:
- Regularly audit installed plugins
- Remove unused or redundant plugins
- Choose lightweight alternatives when possible
- Keep plugins updated to their latest versions
Theme Performance
Your website’s theme can significantly impact loading times. Complex themes often include:
- Excessive features you don’t use
- Poorly optimized code
- Heavy reliance on third-party frameworks
- Unnecessary animations and effects
Advanced Optimization Techniques
Implementing Effective Caching
Caching is one of the most effective ways to improve website performance. Consider implementing:
Browser Caching
- Set appropriate expires headers
- Configure ETags
- Enable compression
Server-Side Caching
- Implement page caching
- Object caching for database queries
- OpCode caching for PHP
Application-Level Caching
- Fragment caching for dynamic content
- Full-page caching for static pages
- API response caching
Database Optimization
A poorly optimized database can significantly slow down your website. Key optimization steps include:
- Regular database maintenance and cleanup
- Optimizing database queries
- Implementing database indexing
- Using database caching effectively
Monitoring and Testing Tools
Essential Testing Tools
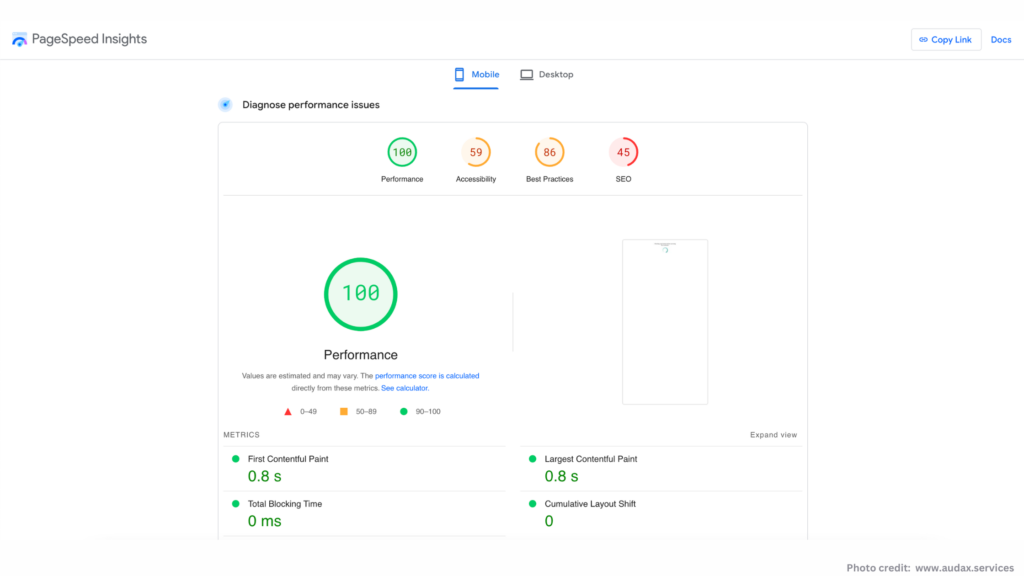
Google PageSpeed Insights
- Provides mobile and desktop performance scores
- Offers specific optimization recommendations
- Shows real-world performance data
GTmetrix
- Detailed performance reports
- Waterfall charts for resource loading
- Historical performance tracking
WebPageTest
- Multiple test locations worldwide
- Advanced testing configurations
- Comprehensive performance metrics

Implementation Strategy
Phase 1: Quick Wins
- Optimize images
- Enable compression
- Implement basic caching
- Remove unused plugins
Phase 2: Technical Optimization
- Minimize HTTP requests
- Optimize code
- Implement CDN
- Upgrade hosting if necessary
Phase 3: Advanced Optimization
- Implement advanced caching strategies
- Optimize database performance
- Fine-tune server configuration
- Set up monitoring and alerts
Conclusion
Website speed optimization is not a one-time task but an ongoing process of monitoring, testing, and improving. By following this guide and regularly implementing these optimization techniques, you can ensure your website performs at its best, providing an excellent user experience that converts visitors into customers.
Remember that in today’s competitive digital landscape, a fast website isn’t just a technical achievement—it’s a business advantage that can significantly impact your bottom line.
Looking to implement these optimizations but need expert help? Contact a qualified web performance specialist to assess your website’s specific needs and develop a customized optimization strategy.
Frequently Asked Questions
Q: How fast should my website load?
A: Aim for a loading time of 2 seconds or less. Google recommends under 3 seconds for mobile sites.
Q: Will switching to a better host immediately fix my speed issues?
A: While better hosting can significantly improve performance, it’s often just one piece of the puzzle. A comprehensive optimization approach is usually necessary.
Q: How much should I invest in website speed optimization?
A: Consider it an investment rather than a cost. The return on investment often comes through improved conversion rates, better search engine rankings, and increased customer satisfaction.
Q: Should I hire a professional for speed optimization?
A: While many optimizations can be implemented by website owners, complex technical issues might require professional expertise. Consider hiring an expert if you’re uncomfortable making server-level changes or if initial optimization attempts don’t yield desired results.